How to create Displays with Seamless Graphics and User-Experience?
For you to win over your users’ hearts with your next embedded GUI display, outstanding graphics and a seamless user-experience is key! So how do you do create it? We give you some tips and tricks that give you a good start.
Context
Including user needs and expectations in the development is vital for a product’s success. With a user centered design approach, you let your users tag a long from the start, enabling you to identify needs and expectations early on. This helps you reach your end-goal of creating a great product that supports your users’ needs.
Tips
- Talk to potential users of your future product and listen to their feedback. One small comment from a user might spark an idea or take you in the right direction in order to secure your products’ success
- A good way to kick off your embedded GUI project is to conduct user research to get a better feeling of the ecosystem your product will fit into
- Another great approach to start your project is to facilitate workshops with people who possess an extensive knowledge about your users or their domain to specify the direction of your UI

Performance
Low-cost hardware does not have to be a constraint for delivering cuttingedge UIs. Knowing the limitations, however, will help you exploit every bit of its strengths. Test your visual design and performance early on to avoid nasty surprises later in your process.
Tips
- Check your early visual designs on the end-hardware to ensure that colors, contrasts and texts appear as you imagined. Get more info on choosing the right display at our webinar ”Choosing the Right Display” in september
- If in doubt with performance of the UI design you are sketching, make experiments on your hardware and evaluate the performance.
- It is better to change direction early rather than getting unpleasant surprises later on
- Interactions and overall looks can easily be tested with the TouchGFX PC simulator – but you need to flash the hardware to check performance!
Rules And Recognizability
Today, we spend so much time using our smartphones to check our mails, social media and the like that the habits of navigating our smartphones are forming our expectations to other touchscreen UI displays.
Tips
- Get inspired by mobile app-design and check if you are following the existing rules. Rules can be broken – but make sure you have a good argument for doing it, and check if your users understand
- Take advantage of a design hierarchy to prioritize the content of the UI. No design hierarchy will give a flat and boring look, where it is difficult for the user to identify what is more important.

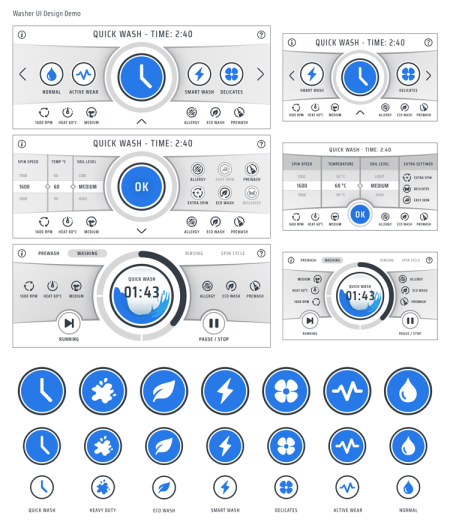
For instance on a washing machine, the most important functionality is the ability to choose a washing program and start washing as fast and smooth as possible. On the washing machine menu above, the washing programs are centered and a tap has been placed in a center circle to start the program. This allows washing programs and starting the machine to be in the top of the visual hierarchy. A strong design hierarchy will help the user to differentiate the content of the UI and make it easier to identify and find the feature the user needs
Consistency
When the user is navigating a UI, he very quickly try learn how to navigate the UI. The more systematic and consistent a UI is, the easier it is for the user to use the UI fast and efficiently. Now matter what rules you setup for the UI, make sure you are at least consistent with your choices.

Tips
- Design with the users’ expectations in mind. If the user is constantly surprised by the UI, it will interrupt the task the user is trying to solve. This makes for poor user experience
- Be consistent in your graphical design (colors, shapes and icons) in order to make the UI predictable for the user
- Positioning of buttons and general navigation must be consistent in the design to create a smooth user experience for the UI
Responsiveness And Animation
Users are impatient and expect to get feedback from the UI for every action they perform. Responsiveness is incredibly important when creating a great UI, as users want their interactions confirmed, when they are registered by the UI. If no feedback is given, the user can quickly grow frustrated as might think the UI is slow.
Tips
- Humans are communicative creatures. We want interfaces to respond, when we interact with them, so we know that it has registered our actions. Make sure that each time the user touches the display, the action will be acknowledged. This is usually done with pressed states on buttons, sliders, etc.
- Animations are everywhere in mobile apps and can add great value to your product. Embedded displays do not get constant updates as mobile apps and the lifetime of an embedded product is thus often 5-10+ years. This forces you to carefully choose what you implement. With that said, some animation is better than no animation

